How To Use Gravity Forms Partial Entries – WordPress Tutorial
How To Use Gravity Forms Partial Entries – WordPress Tutorial
About a month ago, Gravity Forms announced a new premium addon called Partial Entries. As soon as a read over the description of the addon, the marketing side of me started getting pretty excited. This was going to revolutionize the way my clients could collect submissions!
How does it work? In short, it works very similarly to an abandoned cart feature on an e-commerce store. The form data is collected instantly as it is entered into the frontend form. So whether the user actually presses the submit button or not, you’ve already collected the data that’s been entered. Pretty cool right?
The great thing about doing development work is I already had a client in mind who would love this functionality. Which meant not only did I get to play around with new functionality, I got to get paid to do it! It’s win, win for both parties.
How did it go?
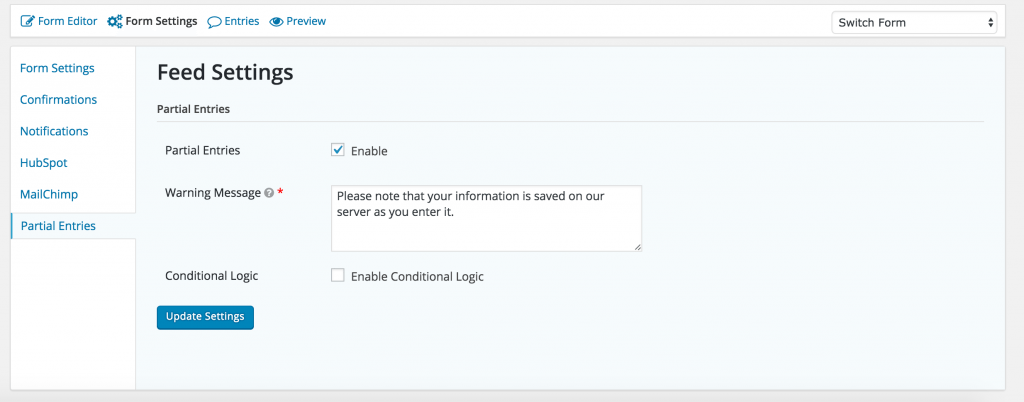
It was very simple to get started, simply download and activated the addon like you would any plugin. Once activated, go to the Forms menu, select a form and hover over the Form Settings. There will now be a drop down for Partial Entries, click it. Once on the landing page, click the checkbox to enable partial entries and you will see a screen like the following:

One thing that struck me as odd is the required Warning Message. I’m totally about privacy protection and being upfront but there are lots of way to do this and Gravity Forms should not be forcing this message to users. I like the idea of an optional message there but please remove the requirement. As a side note – one way around this is to simply type a space (space bar) and click update settings. The settings will successfully save without any real content in that box. Please note that I am not advocating not being upfront about this warning, this is just a way to remove this warning message if you would like to place it somewhere else on your website.
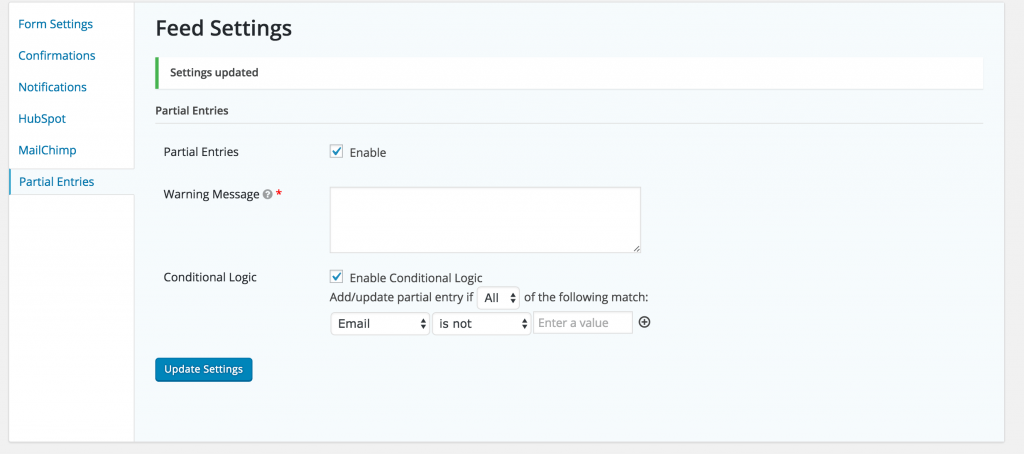
You can also enable some kind of conditional logic which will only save the entry if the requirement is met. In my case, I only wanted to save the entry if the user had entered an email address:

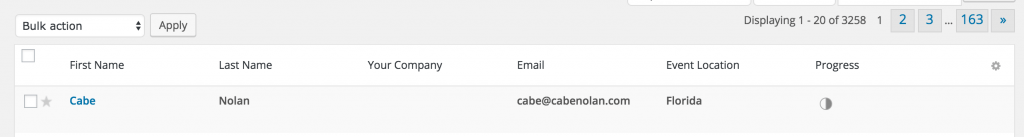
I then went on the frontend of the clients website and began to fill out a form. As you can see in the entries section of the backend of WordPress, I now have a partial entry shown by the half pie rather than a traditional checkbox:

Some negatives I found is there’s not currently a way to perform a different action with the entries that are partially submitted. I had hoped to send these partial entries to MailChimp where a one time follow up email would be sent out seeing if the company could be of any assistance. However, this doesn’t seem possible at the moment using any kind of conditional logic. Therefore, the entries would have to be manually exported to a CSV file and imported into whatever system you would like.
Overall, the partial submission addon seems like a step in the right direction for Gravity Forms and I’m very excited to see where they take this.







Share Your Thoughts